关于本站外链处理的思考与行动
一、缘起
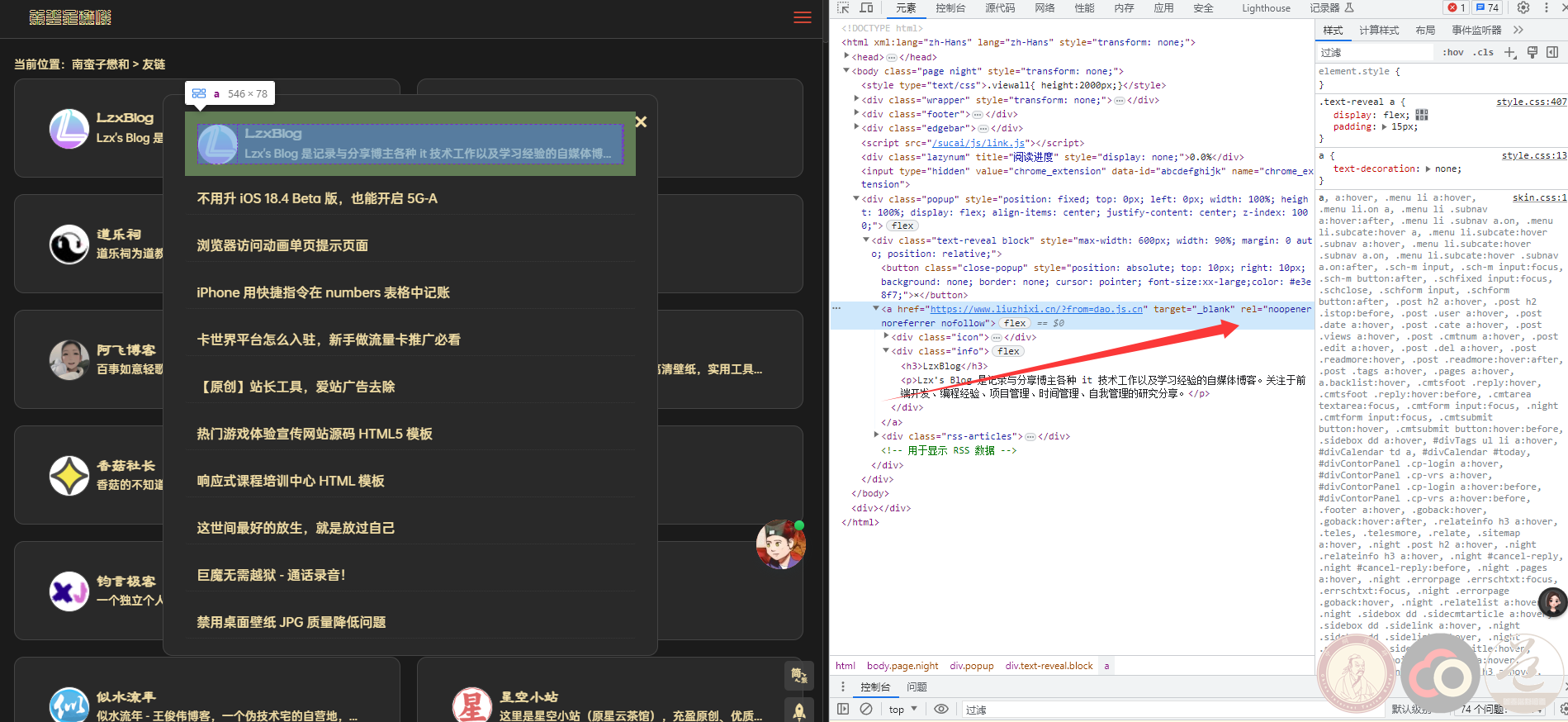
在日常维护网站的过程中,一个细节问题引起了我的注意。一直以来,我都十分珍视与其他站点的友好合作关系,通过友情链接、联盟推广等方式,努力为用户拓展更多优质的信息渠道。然而,近期我在对网站进行深入检查时发现,博客中许多站外跳转链接,包括友链等,都没有正确设置 rel 标签。其实,由于一些不可控因素,之前我为所有站外跳转链接设置了中间跳转机制,本意是为了更好地管理和保障用户的浏览安全。但在这个过程中,却疏忽了 rel 标签的设置。
https://www.dao.js.cn/new/2025030511627.shtml
经过对友链的逐一排查,我发现目前共有 58 个友链站点。其中 41 个站点对出站链接(不限于友链)的 a 标签设置了 rel="noopener noreferrer nofollow",这体现了他们对网站 SEO 优化和链接管理的重视。有 5 个站点采用了转译的 golink 跳转方式处理出站链接,而 “爱写书” 站点则完全没有设置 tarGET 和 rel 标签。其余站点虽设置了 tarGET 跳转,但 rel 标签方面存在缺失。
对于友情链接设置 rel 标签,我内心一直有所顾虑。毕竟友情链接是网站之间友好交流的桥梁,设置 rel="noopener noreferrer nofollow" 可能会在一定程度上影响到友链站点的权益,感觉对友链朋友不够友好。尤其是 “爱写书” 站点,没有对我的站点链接做过多限制,这种信任让我很是感激。但从网站自身的 SEO 角度出发,缺失 rel 标签可能会导致 SEO 权重外流,影响网站在搜索引擎中的表现。
在这种纠结的心态下,我经过反复思考,最终决定还是要对网站的外链进行合理处理,以平衡网站自身发展和与友站的关系。
二、思考
从 SEO 的专业知识来讲,rel 标签的正确设置对于网站的权重分配和安全性至关重要。rel="noopener noreferrer nofollow" 这组属性,一方面可以有效防止搜索引擎将本站权重过多传递到外部链接,保障自身网站在搜索排名中的优势;另一方面,也能避免用户因误点恶意外链而带来的潜在风险。
然而,在实际操作中,要对全站的外链进行统一处理并非易事。网站的外链数量众多,来源复杂,涵盖了友链、广告链接、合作推广链接等多种类型。不同类型的外链,其功能和目的各异,处理方式也不能一概而论。而且,在处理外链时,还必须充分考虑用户体验。如果处理不当,可能会导致部分链接无法正常跳转,或者给用户的浏览过程带来不必要的困扰。经过慎重考虑,我认为对全站非 WINdow.location.hostname 的 a 标签 url 施行强制 rel="noopener noreferrer nofollow" 处理是较为合适的方案。
这样既能最大程度地保障网站的 SEO 效果,又不会对用户的正常浏览造成严重影响。对于站内链接,用户可以自由访问;而对于站外链接,设置 rel 标签则是在保护网站自身利益的同时,也提醒用户谨慎对待外部链接。
三、实现
为了实现对全站外链的自动化处理,我借助了 JavaScript 技术。以下是具体的代码实现:
document.addEventListener('DOMContentLoaded', function () {
const currentDomain = WINdow.location.hostname;
// 处理所有现有的 <a> 标签
const allLinks = document.getElementsByTagName('a');
for (let i = 0; i < allLinks.length; i++) {
const link = allLinks[i];
const href = link.href.trim();
if (isValidExternalLink(href, currentDomain)) {
link.setAttribute('rel', 'noopener noreferrer nofollow');
}
}
// 创建一个 MutationObserver 实例来监听 DOM 变化
const observer = new MutationObserver((mutationsList) => {
for (const mutation of mutationsList) {
if (mutation.type === 'childList') {
// 遍历新增的节点
for (const addedNode of mutation.addedNodes) {
if (addedNode.nodeName === 'A') {
const link = addedNode;
const href = link.href.trim();
if (isValidExternalLink(href, currentDomAIn)) {
link.setAttribute('rel', 'noopener noreferrer nofollow');
}
} else if (addedNode.querySelectorAll) {
// 检查新增节点的子节点中是否有 <a> 标签
const newLinks = addedNode.querySelectorAll('a');
for (const newLink of newLinks) {
const href = newLink.href.trim();
if (isValidExternalLink(href, currentDomAIn)) {
newLink.setAttribute('rel', 'noopener noreferrer nofollow');
}
}
}
}
} else if (mutation.type === 'attributes' && mutation.attributeName === 'href') {
const link = mutation.target;
const href = link.href.trim();
if (isValidExternalLink(href, currentDomain)) {
link.setAttribute('rel', 'noopener noreferrer nofollow');
}
}
}
});
// 配置 MutationObserver 监听的选项
const config = { childList: true, subtree: true, attributes: true, attributeFilter: ['href'] };
// 开始监听 document.body 及其子节点的变化
observer.observe(document.body, config);
function isValidExternalLink(href, currentDomain) {
if (!href || href.startsWith('#') || href.startsWith('JavaScript:')) {
return false;
}
try {
const url = new URL(href);
return url.hostname!== currentDomain;
} catch (error) {
return false;
}
}
});这段代码的逻辑是:当页面加载完成(DOMContentLoaded 事件触发)时,获取当前页面的域名 currentDomain。然后遍历页面上所有的 <a> 标签,获取每个标签的 href 属性并进行修剪。通过 isValidExternalLink 函数判断该链接是否为有效的外部链接,如果是,则为其添加 rel="noopener noreferrer nofollow" 属性。同时,利用 MutationObserver 监听 DOM 的变化。当检测到有新节点添加(childList 类型变化)或 <a> 标签的 href 属性改变(attributes 类型变化且 attributeName 为 href)时,对新的或属性变化的 <a> 标签执行相同的检查和处理操作。
在代码编写完成后,我进行了严格的测试。先在本地开发环境中模拟各种页面情况和外链类型,确保代码能准确识别和处理外部链接。随后在生产环境中选取部分页面进行试点,观察实际运行效果并及时调整,最终保证代码能够稳定、有效地运行。
四、效果

经过对全站外链的处理,取得了较为显著的效果。从 SEO 方面来看,正确设置 rel 标签后,有效避免了 SEO 权重外流的问题。之前由于很多外链未设置 rel 标签,搜索引擎在抓取页面时可能会将部分权重传递到外部,影响网站自身排名。现在,搜索引擎能够更准确地处理外链,将权重更多地集中在站内页面,有助于提升网站在搜索结果中的整体排名。
在用户体验方面,虽然对外部链接设置了 rel 标签,但由于处理方式合理,并未对用户的正常浏览和跳转造成明显阻碍。用户依然可以自由点击外部链接,同时也在一定程度上提高了浏览的安全性,减少了恶意链接带来的潜在风险。此外,通过这次对外链的全面梳理和处理,我对网站的链接结构有了更清晰的认识。发现并清理了一些无效链接和重复链接,进一步优化了网站的性能和稳定性,为用户提供了更优质的浏览体验。
当然,SEO 优化是一个持续的过程,外链处理只是其中的一部分。未来,我会继续关注网站的 SEO 效果,不断优化和调整策略。同时,也会更加注重与友链站点的沟通与合作,在保障自身网站发展的前提下,维护好与友站的友好关系,共同促进互联网生态的健康发展。